웹 디자이너라면 한 번쯤은 이 문제 때문에 고생을 해 보셨을 것입니다.
길게 상세 페이지를 만들고, 각 사이트가 원하는 크기에 따라 분할 저장을 하거나, 용량 문제로 이미지를 분할하여 저장해야 할 경우 웹용으로 저장 시 높이가 8192px로 고정되어 원본 크기로 저장을 할 수 없게 되는 문제 말입니다.
이것은 포토샵 자체의 문제인데, 업데이트로 왜 고쳐 주지 않는 것인지 의문입니다.
아무튼 이 웹용으로 저장 기능의 최고의 단점인 높이 길이 제한 8192px!
꼼수 같지만 그나마 일일이 이미지를 자르고 저장하지 않아도 되는 방법입니다.
1. 이미지를 분할합니다.


1. 안내선으로 분할하고 싶은 위치에 표시를 합니다.
2. 메뉴 창의 분할 영영 도구(칼 모양)을 클릭합니다.
3. 상단의 메뉴에서 [안내선에서 분할 영역 만들기]를 클릭합니다.
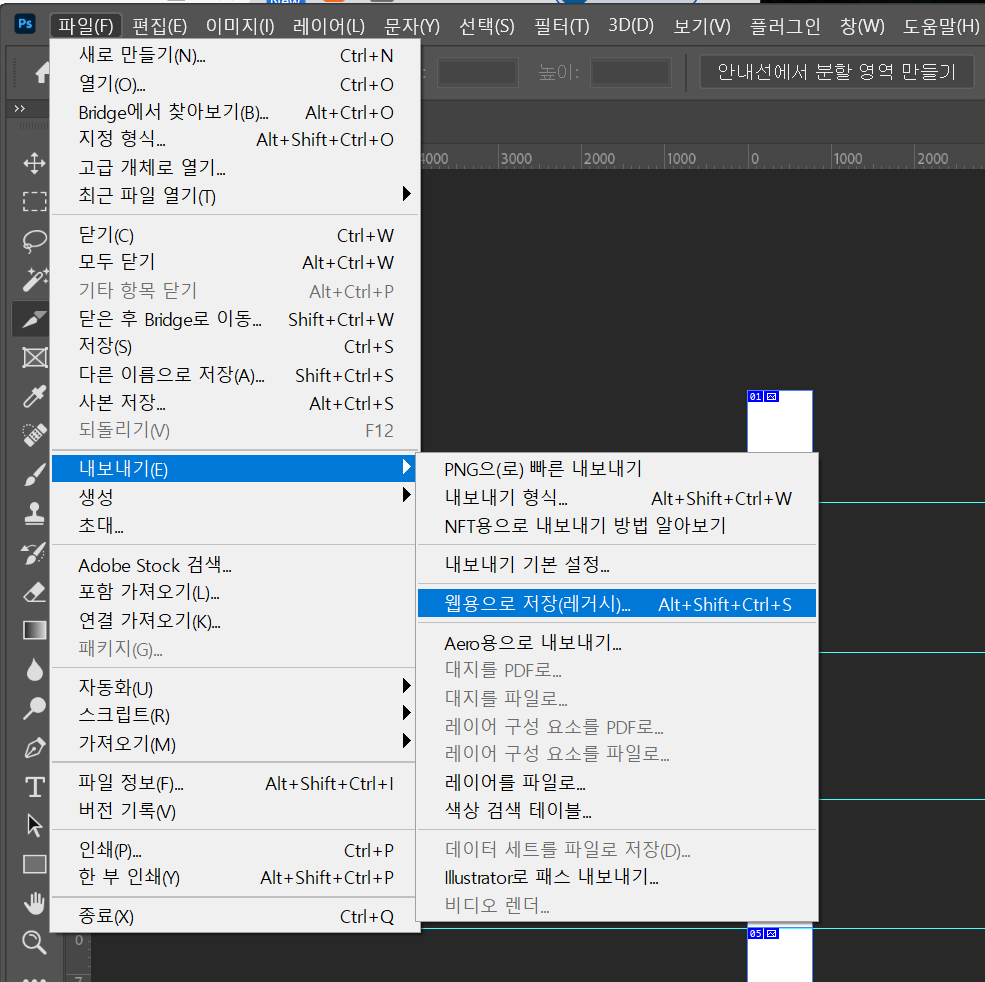
2. 내보내기 > 웹용으로 저장(레거시) ( Flie > Export > Save for Web) 웹용으로 저장을 실행시켜 줍니다. (단축키 Alt+Shift+Ctrl+S)

3. 이 창에서 왼쪽 아래에 있는 [Preview(미리보기)]를 클릭합니다. 그 옆의 지구본 아이콘을 클릭해도 됩니다.
(확인의 편의성을 위해 흰색에서 색을 칠했습니다)

웹용으로 저장 화면 오른쪽 하단의 Image Size를 보면 세로가 8192px로 맞춰지고 그에 따라 가로의 길이도 바뀐 것을 확인할 수 있습니다.
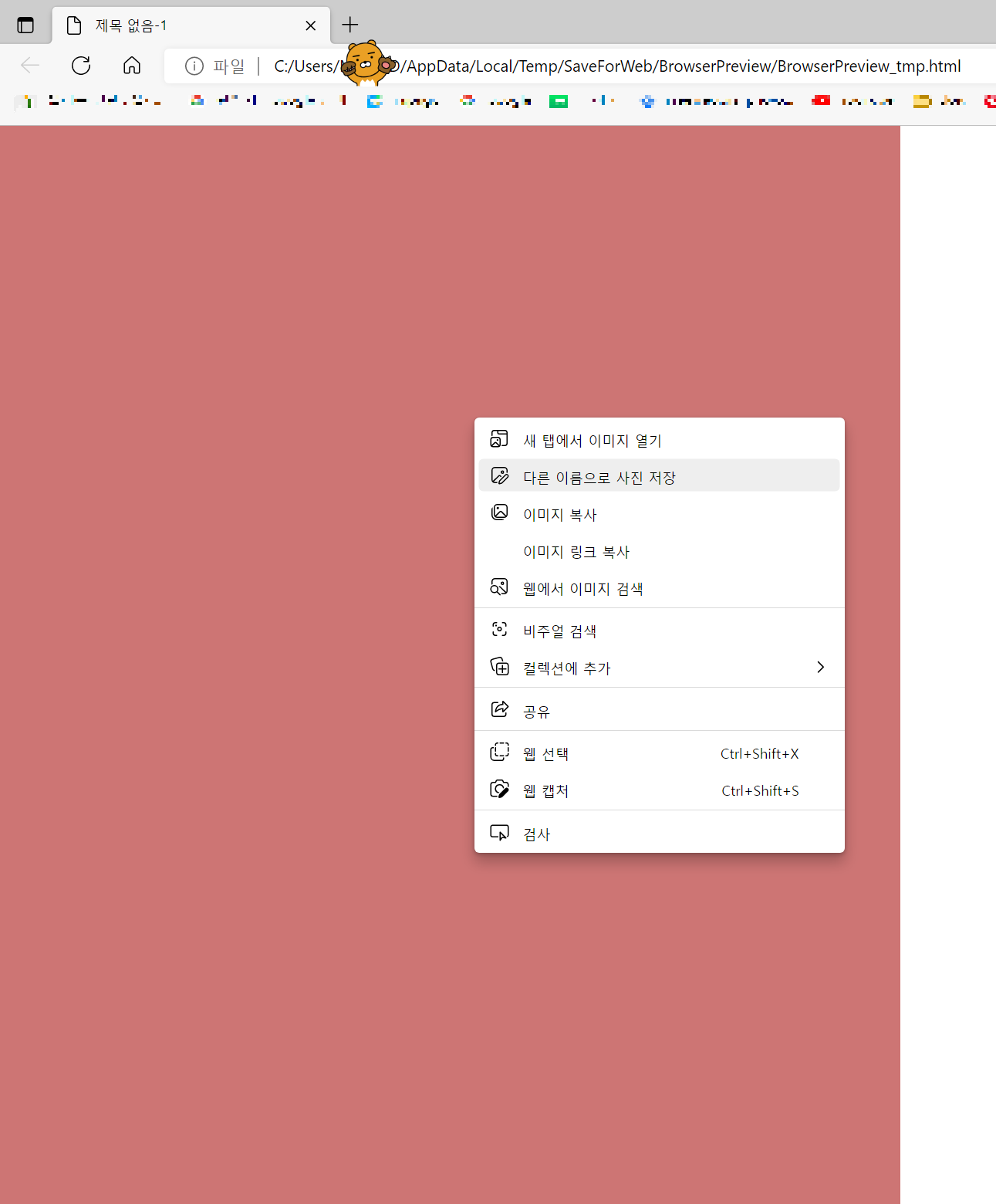
4. 아래의 모습처럼 웹 브라우저에 이미지로 미리보기가 실행됩니다. 여기서 이미지 위에서 마우스 오른쪽 버튼을 클릭 - 다른 이름으로 저장을 클릭하여 저장하여 줍니다.

저장한 이미지는 강제로 크기가 줄어든 이미지가 아닌 원본 크기의 이미지 사이즈 일 것입니다.
이런 식으로 분할한 이미지 위치에서 하나씩 저장하면 됩니다.
혹은 간단한 방법이 있습니다.
하지만 안될 수도 있으니, 이 방법이 되지 않는다면 위의 방법대로 하나씩 다른 이름으로 저장하기를 눌러 저장하시거나,
애초에 작업을 높이 8000px로 작업하시길 추천합니다.
웹용을 저장을 눌러 뜬 창에서 미리 보기를 눌러 뜬 웹 브라우저의 주소를 복사합니다.
ex) file:///C:/Users/ABC/AppData/Local/Temp/SaveForWeb/BrowserPreview/BrowserPreview_tmp.html
여기서 앞의 "file:///"과 뒤에 "BrowserPreview__tmp.html"을 지우고,
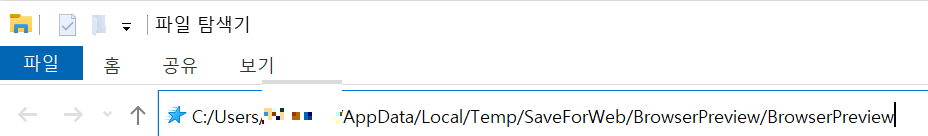
"C:/Users/ABC/AppData/Local/Temp/SaveForWeb/BrowserPreview"을
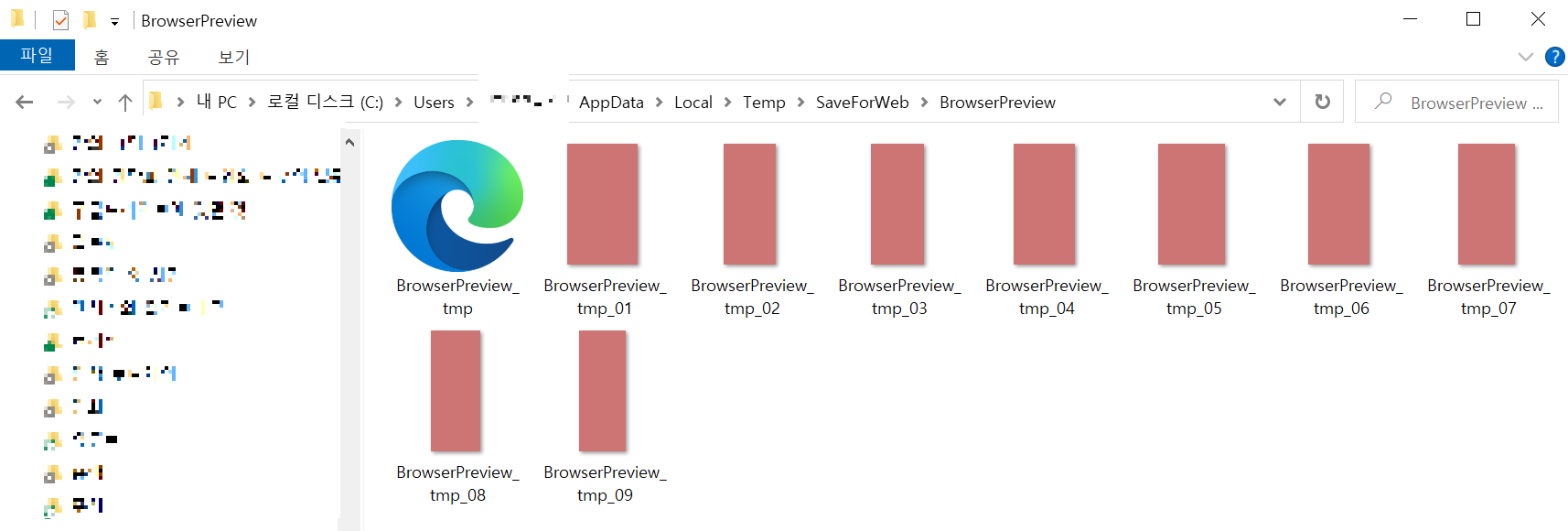
컴퓨터 파일 탐색기에 복붙해서 들어가면 임시 폴더에 자른 이미지들이 전부다 있는 것을 확인할 수 있습니다.
이것을 원하시는 폴더로 옮겨 사용하시면 됩니다.


* 탐색기에 주소를 붙여 넣어도 폴더가 뜨지 않는다면, 직접 하나씩 폴더를 클릭해 위 주소대로 들어가 주면 이미지 파일이 보일 것입니다. ^^
임시 폴더로 찾아들어가 분할 저장한 이미지를 사용하시는 것이 가장 간편한 방법일 것입니다.
디자이너 여러분 오늘도 화이팅!!
'디자인' 카테고리의 다른 글
| 사진찍었는데 두턱으로 나와 실망스럽나요? 포토샵으로 간단하게 두턱 보정하는 방법! - 이중턱 보정 (0) | 2022.12.22 |
|---|---|
| 어도비 포토샵 클라우드 저장 팝업 해제하는 방법 (0) | 2022.11.23 |
| [포토샵]투명한 재질 누끼따기 (0) | 2022.07.07 |
| [포토샵] 사람 관절 자연스럽게 움직이기 (0) | 2022.07.05 |
| 포토샵-일러스트레이터 연동 & 일러스트레이터-포토샵 연동 (0) | 2022.06.15 |




댓글